
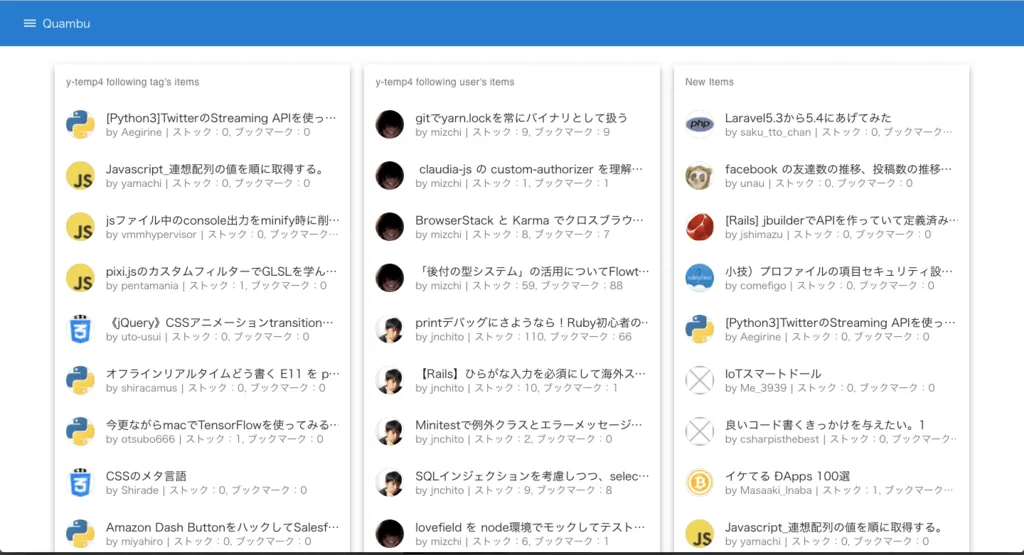
サイトはこちら → Quambu
リポジトリはこちら → y-temp4/quambu
作ろうと思ったきっかけ
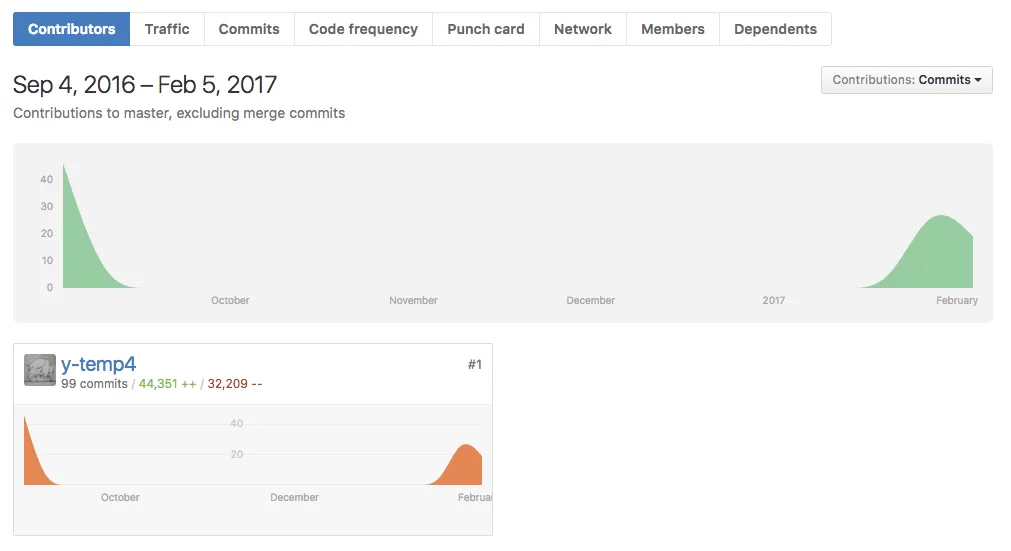
実はこのサイトを作り始めたのは 2016 年の 9 月で、かなりいびつなコミットログのグラフが、Github の該当ページ からも見て取れます。

当時、React の本を読み終えたりしていたこともあって、何か一つアウトプットしたいな〜と思っていました。
そこで、自分は Qiita のトップページをよく見るのですが、そのページの一覧が、自分がフォローしているタグとユーザーに関連した記事一覧になっているので、それを分割して表示したり、ストック数やブックマーク数によって表示する記事をフィルタリングしたりしたらいいんじゃないかな〜と思って作り始めました。
いろいろとつまって放置していた
が、作り始めるとデータの取得時に使う github/fetch や、UI テーマとして採用した React Toolbox がうまく使えなかったりして、途中で開発を止めてしまいました。
※技術に関してはまたこのブログか Qiita にまとめようと思います。
でも、それなりに?作っていたので放置しっぱなしはもったいないよな〜と思って暇な時に(コードこそあまり書かないものの)調べていたりしていました。
で、ちょっといけそうだな、と思ったので、つい先日から開発にもう一度着手して、一応完成?ではないけど、ちょっとはマシになったかなと思ったので公開しました。
作ってみて思ったこと
正直、サイト自体の利便性はぜんぜん高くない(記事をとってくるのが重かったり、フィルタすると記事がほとんど残らなかったりしてしまう)ので、もうちょっとテーマ選定をこだわればよかったかな・・・と後悔しています。
が、技術的に React とかをいじれたのでまぁよかったかな、という感じです。
開発にあたっては bokuweb/tuna_pasta を参考にさせていただきましたが、自分のは Flux 使っていませんし、indexedDB じゃなくて LocalStrage 使っていますし、コードも汚いかなと思いますが、自分もコードを公開しているので誰かの参考になればいいかな〜みたいな感じです。
ただ、React で初めて何か作ろうと思った時に Flux のアーキテクチャとかライブラリを学ぼうとすると結構しんどいんじゃないかな、と思ったので、そこそこ妥協したの正解だったかな、と思います。
最終的には ESLint とか テストに ava とか enzyme とか入れていますが、ほぼ使いこなせてないので・・・(テストとか今の段階でほぼ書いてません)。
さいごに
そういえば、サイトの使い方に触れてなかったので一応書いておきます。
- 左上のハンバーガーアイコンを押すと設定画面が出ます
- そこに、自分(もしくは他人)の QIita の ID を入力します
- すると、その ID の人が登録しているタグやユーザーに関連した記事が表示されます(遅いけど)
- ブックマーク数やストック数をいじると、その数以下の記事が表示されなくなります
- とってきているのが新着記事なので、ブックマーク数とかちょっといじるとすぐに表示されなくなります・・・
以上です。何か改善案などあれば教えてください〜🙏💦
サイトはこちら → Quambu
リポジトリはこちら → y-temp4/quambu
その他の制作物
これまで作ってきたものは以下のページにまとめています。