CSSのFlexboxについて学べるチュートリアル "Flexbox Froggy" をやった
技術・テクノロジーBootswatch: Learn CSS Flexbox with Flexbox Froggy
なんとなくBootswatchのブログを見てみたら面白そうなチュートリアルがあったのでやってみました。
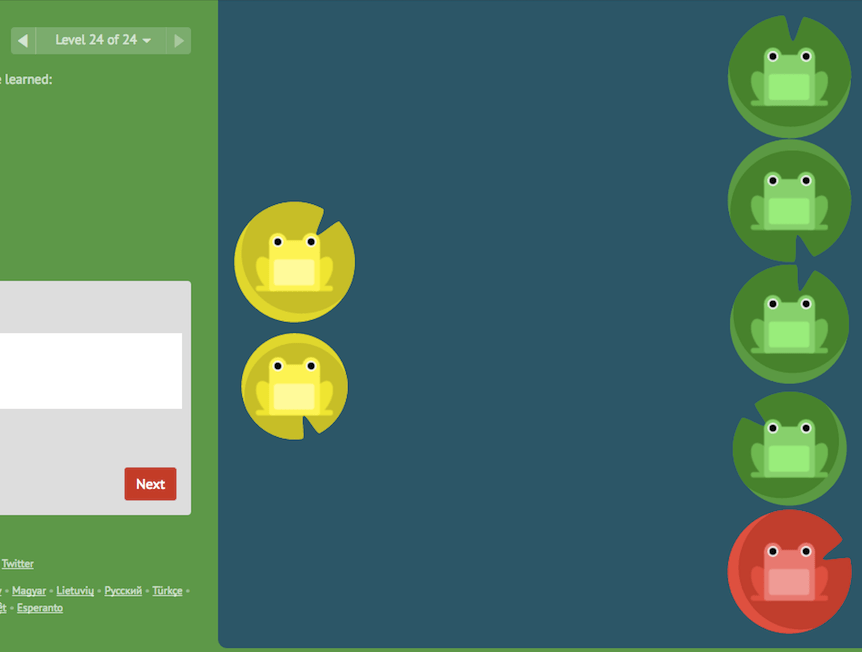
内容は CSS の Flexbox について、プロパティの使い方が学べるチュートリアルです。実際に CSS を書いて、カエルが葉っぱの上に乗るように調整します。
問題は全部で 24 問あるのですが、一番最後以外は使うプロパティがかなり詳細に書いてあるので簡単にできると思います。最後は少し時間がかかりましたが。
ただ、そこまできちんと理解できていなくても試行錯誤的に解けてしまうので、本当にちゃんと学ぼうと思ったらプロパティの説明を読むなどして(英語ですが)補完する必要がありそうです。