
前回の英語ブログの移行 に引き続き、WordPress で作っていたブログの移行を行いました。
せっかくなので、今回は移行の手順を簡単に残しておきます。
移行したブログのうちの 1 つ → 仮想通貨ガチホ日記 | 仮想通貨をガチホ(ガチでホールド)している人の日記です
ブログの移行手順
1. WordPress からデータをエクスポートする
まずは WordPress のデータをエクスポートします。今回は移行先を Jekyll にしようと決めていたので、Jekyll Exporter – WordPress plugin | WordPress.org を採用しました。
WordPress のプラグインの追加ページから「Jekyll」で検索するとすぐにヒットするので、そこからプラグインを追加しプラグインを有効化、エクスポートを行います。
2. Jekyll でブログを作成する
次に新しいブログを用意します。Jekyll は Ruby の Gem なので、以下のコマンドでインストールします。
※Ruby の 2.5 以上が必要っぽいです。
$ gem install jekyllコマンドのインストールが完了したら、jekyll newコマンドでブログを作成します。
$ jekyll new [ブログ名]すると[ブログ名]のディレクトリが作成されますので、移動して
$ bundle exec jekyll serveを実行します。すると http://localhost:4000 にて新ブログが動作していることが確認できるかと思います。
あとは、先ほどエクスポートしたディレクトリから必要なものを移して動作確認と、その他の移行作業をしていきます。
画像のパスなどを置換する
この時点である程度ブログは動作するかと思いますが、一部注意点があります。
まず、画像のパスはもとのドメインのものがベタ書きでエクスポートされているので、必要に応じて置換してあげる必要があります。
次に、WordPress のプラグインによって動作していた独自タグも置換しなければなりません。面倒でしたが、独自にスクリプトを書いて置換しました。
デザインを少し修正する
利用しているテーマの CSS のディレクトリ(Minima の場合は_sass)をまるっとコピーしてきて中を書き換えることによって CSS を上書きできます。
レイアウトを調整する
Jekyll のデフォルトのテーマである Minima では、ヘッダーにメニューがありますが、メニューの項目がない場合でもスマホの画面でハンバーガーアイコンが表示されてしまいます。
これを防ぐために、_includes/header.htmlを持ってきて該当箇所を削除しました。雑な消し方ですが、目的を達成できたので良しとします。
<header class="site-header" role="banner">
<div class="wrapper">
{%- assign default_paths = site.pages | map: "path" -%}
{%- assign page_paths = site.header_pages | default: default_paths -%}
<a class="site-title" rel="author" href="{{ "/" | relative_url }}">{{ site.title | escape }}</a>
<!-- {%- if page_paths -%}
<nav class="site-nav">
<input type="checkbox" id="nav-trigger" class="nav-trigger" />
<label for="nav-trigger">
<span class="menu-icon">
<svg viewBox="0 0 18 15" width="18px" height="15px">
<path d="M18,1.484c0,0.82-0.665,1.484-1.484,1.484H1.484C0.665,2.969,0,2.304,0,1.484l0,0C0,0.665,0.665,0,1.484,0 h15.032C17.335,0,18,0.665,18,1.484L18,1.484z M18,7.516C18,8.335,17.335,9,16.516,9H1.484C0.665,9,0,8.335,0,7.516l0,0 c0-0.82,0.665-1.484,1.484-1.484h15.032C17.335,6.031,18,6.696,18,7.516L18,7.516z M18,13.516C18,14.335,17.335,15,16.516,15H1.484 C0.665,15,0,14.335,0,13.516l0,0c0-0.82,0.665-1.483,1.484-1.483h15.032C17.335,12.031,18,12.695,18,13.516L18,13.516z"/>
</svg>
</span>
</label>
<div class="trigger">
{%- for path in page_paths -%}
{%- assign my_page = site.pages | where: "path", path | first -%}
{%- if my_page.title -%}
<a class="page-link" href="{{ my_page.url | relative_url }}">{{ my_page.title | escape }}</a>
{%- endif -%}
{%- endfor -%}
</div>
</nav>
{%- endif -%} -->
</div>
</header>Google Analytics の設定
一応、GA の設定も追加しました。
JEKYLL_ENV=production jekyll serveで動かしてね、と書いてあったので、Netlify 側に環境変数の設定も追加しておきました。
その他設定
日付のフォーマットを_config.ymlにて、投稿一覧の見出しをindex.markdownにて調整しました。
# _config.yml
# ・・・省略・・・
minima:
date_format: "%Y年%m月%d日"# index.markdown
---
# Feel free to add content and custom Front Matter to this file.
# To modify the layout, see https://jekyllrb.com/docs/themes/#overriding-theme-defaults
layout: home
list_title: 投稿
---あと、〜が URL に含まれる記事の読み込みに失敗するようだったので(勝手に~に置換される)、URL に〜が含まれるページのパーマリンクを修正し、追加で以下のスクリプトを読み込むようにしました。
const namisen = encodeURI("〜");
const url = location.href;
if (url.includes(namisen)) {
location.href = url.replace(namisen, "~");
}これですでにインデックスされたページでも 404 にならずに済みます。
3. Netlify にデプロイする
作成したブログは、よしなに GitHub 等に push しておいてください。
自分はこのまま GitHub Pages で公開しようと思っていましたが、執筆時点では GitHub のフリープランではプライベートリポジトリのコンテンツを GitHub Pages で公開できないようでした。
WordPress から移行したブログの中には自分が書いていることを公開したくないものもあったので困りましたが、代わりにいつも使っている Netlify で公開することにしました。
Netlify 上でデプロイするリポジトリを選択すると、Jekyll を利用している場合は勝手にデプロイの設定を埋めてくれます。便利ですね。
あとは、必要に応じて独自ドメインの設定をして完了です。
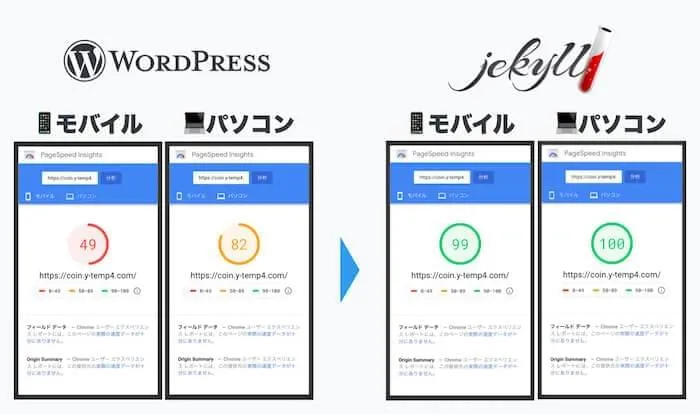
速度の比較
一応、速度の比較をしてみます。計測対象はトップページです。

| モバイルのスコア | パソコンのスコア | |
|---|---|---|
| WordPress | 49 | 82 |
| Jekyll | 99 | 100 |
まぁ動的サイトと静的サイトの比較なので当たり前なんですが、移行後のほうが速くなって嬉しいです。
この速度を失ってまで、WordPress を利用する価値があるかは考えさせられます(とはいえ、WordPress を利用した場合でもさまざまな最適化はできると思いますが)。
おわりに
2020 年に使ったサブスクリプションのサービス にも書きましたが、これまでは mixhost![]() というレンサバの上でいくつかのブログを動かしっぱなしの状態だったので、これで晴れてこのサーバーの契約も切れそうで満足しています。
というレンサバの上でいくつかのブログを動かしっぱなしの状態だったので、これで晴れてこのサーバーの契約も切れそうで満足しています。
ちなみに、本当はブログの移行先は Gatsby なども考えたのですが、雑に Gatsby を使おうとした際にすぐに動かせなかったので断念しました。
今後もブログの執筆を続けるのであれば、おそらく最初に多少手間がかかっても Gatsby などを利用したほうが良さそうです。しかし、今回移行したブログは今後更新する予定もないので、コンテンツだけ無料で公開していれば良い状態ということで Jekyll への移行でよしとしました。
これで、あとはこのブログを移行するだけです・・・!
このブログは今後も更新を続ける予定なので、きちんと環境を整えていきたいです。