英語ブログの移行 や その他ブログの移行 に引き続き、ようやくメインブログの移行が完了しました!長かった・・・😂
というわけで今回はブログの移行の際に使った技術や実装した機能を紹介していこうと思います!
※はてなブログの購読をしていただいていた方は こちらの RSS フィードのリンク から新規に購読できます。Feedly をご利用の方は以下のボタンから追加できます。
採用技術 - Nuxt + Vercel
今回のブログ移行では、メインとなる技術として Nuxt と Vercel を採用しました。
Nuxt を採用した理由は普段から利用しており馴染み深く、実装やメンテナンスがしやすそうだと思ったからです。また、nuxt/content を使ってみたかったから、という理由もあります。
Vercel に関してはブログのホストやデプロイが簡単そうだったのと、ブログカードの作成のために Serverless Functions が利用しやすそうだったから、という理由があります。※詳しくは後述
その他、Tailwind CSS と TypeScript を使って実装しています。
実装した機能
では次に、このブログに実装した機能について解説していきます。Nuxt を利用しているので、大半の機能は Nuxt のモジュール を組み込むだけで済みました 🙌
以下は nuxt.config.ts で読み込んでいるモジュールの抜粋です。
buildModules: [
'@nuxt/typescript-build',
'@nuxtjs/stylelint-module',
'@nuxtjs/tailwindcss',
'@nuxtjs/color-mode',
'@aceforth/nuxt-optimized-images',
'@nuxtjs/google-analytics',
],
modules: ['@nuxt/content', '@nuxtjs/sitemap', '@nuxtjs/feed'],このうち、下記の機能は Nuxt のモジュールのおかげで簡単に実装できました。
- サイトマップ
- RSS フィード
- ダークモード
- 画像圧縮
ブログ機能の実装
メインとなるブログの機能は nuxt/content がまかなってくれています。このブログではまだ実装していませんが、記事の検索なども簡単に実装できそうです 😄
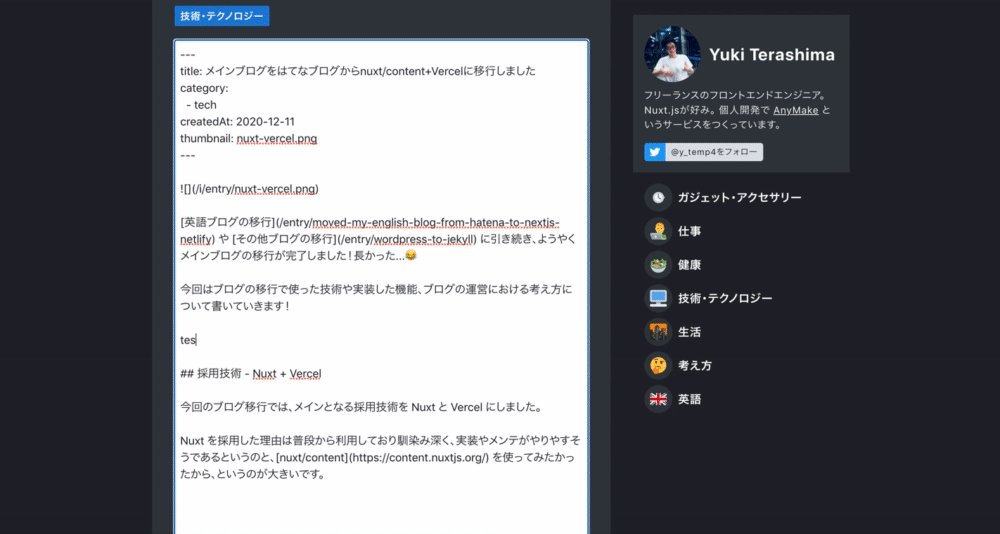
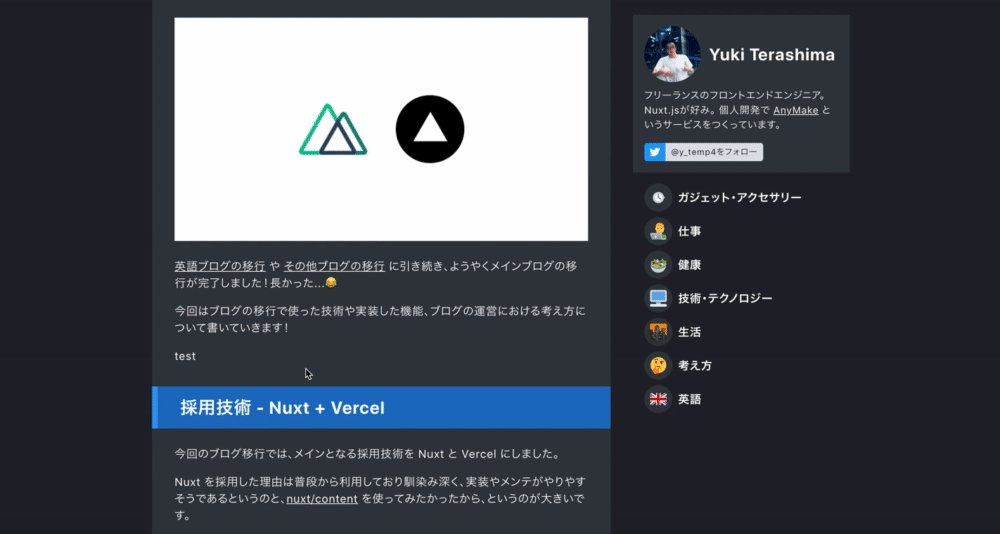
また、地味に便利なのが記事本文を直接編集する機能。以下のように開発時に画面から直接本文を編集すると、対応する Markdown のファイルを自動で編集してくれます。
ブログカード機能
以前ははてなブログを利用していたので、埋め込みコンテンツ を利用できました。しかし今回は静的にホストする自作ブログなので、ブログカードを実装するのは少し骨が折れました。
今回は前述した Vercel の Serverless Functions を用いて、Amazon のリンクのみブログカードを展開するように実装しました。
以下はその例です。Amazon リンクのみを子要素として持つ p タグをブログカードとして展開しています。
ワールドトリガー 1 (ジャンプコミックス DIGITAL) Kindle 版
Vercel の Serverless Function は開発時にも vercel dev コマンドを利用することによってローカルで関数の挙動を確認することができ、非常に便利です。
参考:Vercel CLI Reference - Vercel
ブログ記事の移行
ブログの記事は 以前移行した英語ブログ 同様、x-motemen/blogsync を利用しました。
ただ今回は画像も引っ越したかったので、はてなブログの画像 URL を正規表現で検索しすべてコピーした上でそれをダウンロードし、このブログのリポジトリで管理するようにしました。
画像を呼び出す際は、@aceforth/nuxt-optimized-images の恩恵を受けるために ~/assets 配下に画像を配置する必要があるのですが、その場合 Markdown ファイルからの画像の呼び出しが多少面倒です(参考:@nuxt/content で画像を最適化する)。
自分は本番環境では画像をコピーすることによって、開発時は画像のシンボリックリンクを貼ることによって対応しています(これが適切な方法かどうかはわかりません)。いずれも対象は ~/static 配下です。
その他、はてな記法 の修正を行いましたが、はてな記法の修正は 手動でやる という判断をしてしまったので鬼のように大変でした 😭
ただまぁ、ブログ記事の見直しも兼ねていたので良しとします・・・。
これが面倒すぎたので、今後は絶対に記事を書くときは一般的なフォーマットしか利用しない(もしくは、変換しやすいフォーマットを利用する)と心に誓いました 😤
文章のフォーマット
Configuration - Nuxt Content にあるように、nuxt/content は独自に作成したローカルの remark/rehype プラグインを読み込めます。
そこで、remark/plugins.md at main · remarkjs/remark や rehype/plugins.md at main · rehypejs/rehype にあるプラグインを参考にしつつ、remark と rehype のプラグインを作成して文章のフォーマットをするようにしました。
一つ例を挙げると、画像のキャプション付与があります。画像のキャプション title 属性編 を参考に、img 要素の title 属性を用いて画像へキャプションを付与する rehype プラグインを作成しました。
リポジトリ: y-temp4/rehype-title-figure: Rehype plugin that adds a caption using the title attribute of the img.
このプラグインのおかげで、今後は以下のように画像を呼び出せば、キャプションをいい感じに付与してくれます。便利ですね。

参考にさせていただいたブログ
このブログを実装するにあたって、多くのブログを参考にさせていただきました。
まず、デザインに関しては CatNose さんの個人ブログ、および Zenn を参考にしています。個人的にいくつもブログサイトは見てきましたが、CatNose さんの構築するサイトのデザインは非常に馴染みやすく、軍を抜いて良いと感じています。
次に、ブログ運営における考え方は r7kamura さんのブログ を参考にしています。自分が書いた文章を自分で管理する という考え方と、コンテンツをより汎用性の高い形式で保持しておく考え方が好みです。また、ブログ記事の一覧をページネーションではなくすべて一気に表示するというスタイルも好きで、これは同様に Kosuge さんのブログ も参考にしています。
また、同じく nuxt/content 製のブログを作成している potato4d さんのブログも、JSON-LD まわりの設定 で参考にさせていただきました。
おわりに
「ブログ記事を書くことに集中したいから」という理由でこれまで自作ブログを作ってきませんでしたが、実際に作ってみるとやはり自分ですべてカスタマイズできる執筆環境は最高ですね。
今後は Web ページの読み込み速度も SEO における重要な指標になってきそうですし、まぁ SEO 関係なしに速いサイトの方が嬉しいので自作ブログを作って良かったです。
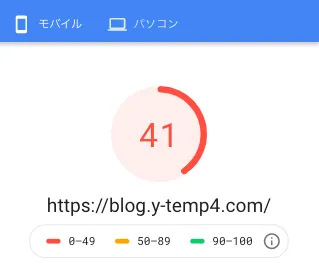
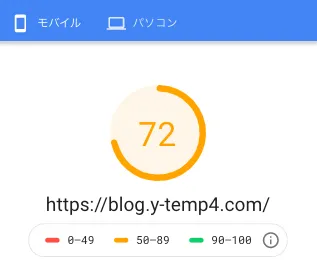
参考までに、以下はトップページにおけるはてなブログと新ブログの速度差です(PageSpeed Insights より)。
| 旧ブログ | 新ブログ | |
|---|---|---|
| PC |  |  |
| SP |  |  |
トップページにすべての記事を表示している関係で移行後でもそこまで速くないのですが、おもに見られるのは記事ページかと思うので良しとします。
今後は人気記事機能や検索機能もつけたいですが、そこまで優先度は高くないと思っています。それより、デザインの修正 や ブログの執筆 に時間を使っていきたいですね。
というわけで、今後ともどうぞよろしくお願いします 🙌